When it comes to mobile app development, performance is paramount. Users expect fast, smooth, and responsive applications, regardless of the technology used. For years, native development has been the gold standard for delivering high-performance apps. However, Flutter, Google’s open-source UI toolkit, has redefined expectations by offering performance that rivals native development, all while allowing developers to build cross-platform applications.
In this blog, we’ll dive into how Flutter achieves native-like performance and why it’s a game-changer in the world of mobile app development.
1. Compiled to Native Code
One of Flutter’s biggest strengths is that it doesn’t rely on intermediate code interpretations like JavaScript bridges (used in React Native). Instead, Flutter apps are directly compiled into native machine code using Dart’s Ahead-of-Time (AOT) compilation.
Advantages:
- Faster Startup Times: No need for runtime interpretation of the code.
- Low Latency: Direct communication with the device’s hardware ensures smooth performance.
- Reduced Overheads: Eliminates performance bottlenecks associated with other cross-platform frameworks.
2. Flutter’s Custom Rendering Engine
Unlike other frameworks that use native UI components, Flutter employs its own rendering engine, Skia, a 2D graphics library also used in Google Chrome. This allows Flutter to create pixel-perfect UIs, irrespective of the platform.
Why This Matters:
- Flutter renders everything from scratch, ensuring consistent design and behavior across Android and iOS.
- High frame rates (up to 60 FPS or more) provide seamless animations and transitions.
- Developers have full control over every pixel on the screen, enabling highly customized UIs without sacrificing performance.
3. Optimized for Smooth Animations

Flutter excels at delivering buttery-smooth animations, crucial for user engagement. Its architecture is optimized for rendering complex animations and transitions at 60 FPS and even 120 FPS on devices that support higher refresh rates.
How It Works:
- Flutter’s reactive programming model updates only the parts of the UI that need changes, reducing unnecessary computations.
- Widgets are lightweight, and their rendering is highly efficient.
- Skia’s GPU acceleration ensures smooth graphics rendering, even for visually intensive apps.
4. Single Codebase, Native Performance
Flutter’s single codebase doesn’t compromise performance. Developers can access platform-specific APIs and hardware features, such as camera, GPS, and sensors, using platform channels. This bridges the gap between Dart and native code (Java/Kotlin for Android, Swift/Objective-C for iOS), allowing for native-level integrations.
Key Benefits:
- Native hardware utilization for tasks like image processing or file handling.
- Direct access to device functionalities without sacrificing speed or responsiveness.
- Seamless integration with existing native libraries and SDKs.
5. Efficient Memory Management
Flutter’s Dart language handles memory allocation and garbage collection efficiently. Dart’s garbage collector is designed for UI applications, which often have high-frequency object creation and destruction.
Why This Matters:
- Ensures apps remain responsive during intensive tasks.
- Reduces the risk of memory leaks, a common issue in mobile app development.
- Enables fast object allocation, critical for dynamic UIs.
6. Performance Benchmarks

Flutter’s performance is often compared to native apps, and the results speak for themselves. In many cases, Flutter apps match or even outperform their native counterparts in key metrics like:
- App Launch Time: Flutter apps launch as quickly as native apps, thanks to AOT compilation.
- Scrolling and Navigation: Smooth scrolling experiences with no jank or lag.
- Animation Speed: Seamless rendering of animations and transitions.
7. Real-World Examples of Flutter’s Performance
Flutter’s ability to deliver native-like performance has made it a favorite among industry giants. Here are some real-world examples:
- Google Ads: Built using Flutter, the app manages complex data visualizations and remains highly responsive.
- Alibaba: One of the largest e-commerce platforms in the world uses Flutter for its smooth and scalable user experience.
- Toyota: Implements Flutter for its in-vehicle systems, demonstrating its reliability in performance-critical environments.
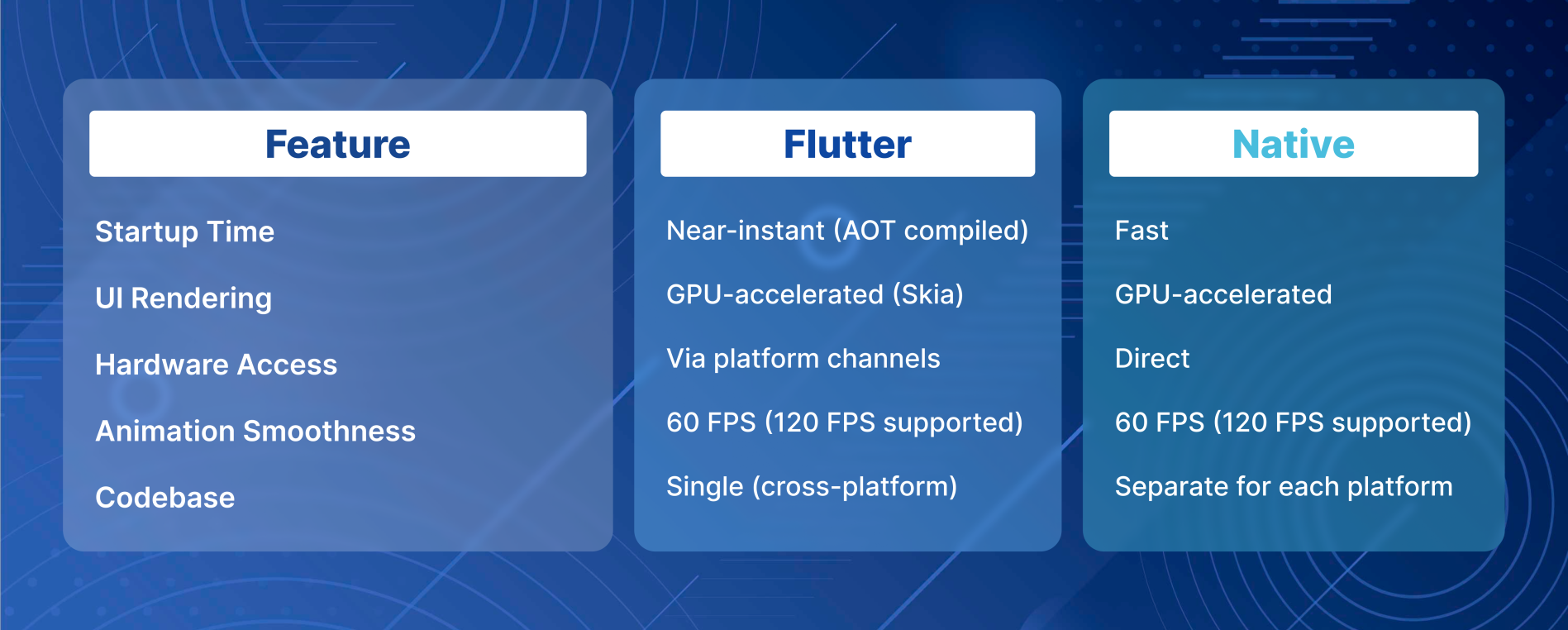
8. Flutter vs Native: A Performance Comparison

9. When to Choose Flutter Over Native Development
While native development remains the best choice for certain highly specialized apps (e.g., AR/VR, gaming), Flutter is the ideal option for most use cases:
- Multi-Platform Applications: Save time and resources with a single codebase.
- Visually-Intensive Apps: Create stunning, custom UIs with consistent performance.
- MVPs and Startups: Launch quickly without sacrificing quality.
Conclusion
Flutter bridges the gap between the flexibility of cross-platform frameworks and the performance of native development. By leveraging Dart’s AOT compilation, the Skia rendering engine, and efficient memory management, Flutter delivers an experience that feels native while offering the advantages of cross-platform development.
Whether you’re a developer or a business owner, Flutter provides the tools and performance to bring your vision to life without compromises. Ready to experience the best of both worlds? It’s time to Flutter!
FAQ’s
1. Does Flutter deliver performance comparable to native apps?
Yes, Flutter provides performance comparable to native apps because it uses the Dart language, which compiles directly to native machine code. This allows Flutter apps to run without a bridge between the app and the platform, reducing overhead and improving execution speed.
2. How does Flutter achieve high performance?
Flutter uses a high-performance rendering engine called Skia. It draws its UI directly onto the screen, bypassing the need for platform widgets. This ensures consistent and fast UI rendering across different devices and platforms.
3. What is the average startup time for Flutter apps compared to native apps?
Flutter apps typically have a startup time comparable to or faster than native apps, especially on modern devices. Dart's Ahead-of-Time (AOT) compilation ensures that the code runs quickly right from the start, though adding large assets or heavy initializations can impact startup time.
4. Can Flutter handle resource-intensive tasks like gaming or complex animations?
Flutter is well-suited for resource-intensive tasks, such as gaming or complex animations. Its ability to maintain a consistent 60fps (or 120fps on capable devices) ensures smooth animations. Additionally, Flutter provides tools like the Flame game engine to simplify game development.
5. Are there scenarios where native apps outperform Flutter?
- Platform-specific integrations: When deep integration with platform features (like ARKit on iOS or WorkManager on Android) is required, native apps might offer better performance.
- Highly optimized hardware usage: Apps that need direct and specialized hardware access, like advanced graphics or machine learning, might perform better when developed natively.





